|
Titres et paragraphes |
1 Page vierge
1.1 Création de la page
- Ouvrir un IDE. On pourra utiliser le logiciel « Geany » (https://www.geany.org//) qui est un logiciel libre . (1)
- Écrire une page WEB vierge dont le nom sera « Page vierge - HTML - Partie 1» (utiliser la structure vue en cours)
- Sauvegarder votre fichier sous le nom «page_vierge.html »
- Exécuter le programme et vérifier le résultat à l'écran.
|
|
(1)Un logiciel est considéré comme libre, au sens de la Free Software Foundation, s'il confère à son utilisateur quatre libertés (numérotées de 0 à 3) : 0 : la liberté d'exécuter le programme, pour tous les usages ; 1 : la liberté d'étudier le fonctionnement du programme et de l'adapter à ses besoins ; 2 : la liberté de redistribuer des copies du programme (ce qui implique la possibilité aussi bien de donner que de vendre des copies) ; 3 : la liberté d'améliorer le programme et de distribuer ces améliorations au public, pour en faire profiter toute la communauté. L'accès au code source est une condition d'exercice des libertés 1 et 3. |
1.2 Validation de la page
Le consortium W3C propose un outil pour vérifier la bonne conformité de vos fichiers.
- Accéder à https://validator.w3.org/#validate_by_upload
- Sélectionner votre fichier et vérifier-le.
- Inverser les lignes 4 et 5. Sauvegarder votre fichier sous le nom «page_vierge2.html »
- Refaites la vérification de votre fichier. Conclure
|
|
Pour la suite, il suffira de remplacer « Entête » par « Entete » (On se permettra, pour une fois une petite faute de français! ) |
2 Paragraphe
Beaucoup de concepteur de sites internet utilisent le Lorem Ipsum pour générer du texte.
- Consulter https://fr.lipsum.com/ et lisez l'ensemble de la page
- Générer 1 paragraphe à l'aide de ce site.
- Écrire une page WEB vierge dont le nom sera « Paragraphe - HTML - Partie 1», incluant le paragraphe précédemment généré. On réutilisera le fichier créé à l'exercice 1.1
- Sauvegarder votre fichier sous le nom «paragraphe.html »
- Exécuter le programme et vérifier le résultat à l'écran.
- Valider votre fichier avec le service de validation du W3C: https://validator.w3.org/#validate_by_upload
3 Paragraphes
- Générer 2 paragraphes à l'aide du site https://fr.lipsum.com/
- Écrire une page WEB vierge dont le nom sera « Paragraphe - HTML - Partie 1», incluant les paragraphes précédemment généré. On réutilisera le fichier précédent et on y inclura les commentaires permettant de distinguer les deux paragraphes
- Sauvegarder votre fichier sous le nom «paragraphes.html »
- Exécuter le programme et vérifier le résultat à l'écran.
- Valider votre fichier avec le service de validation du W3C: https://validator.w3.org/#validate_by_upload
4 Titres
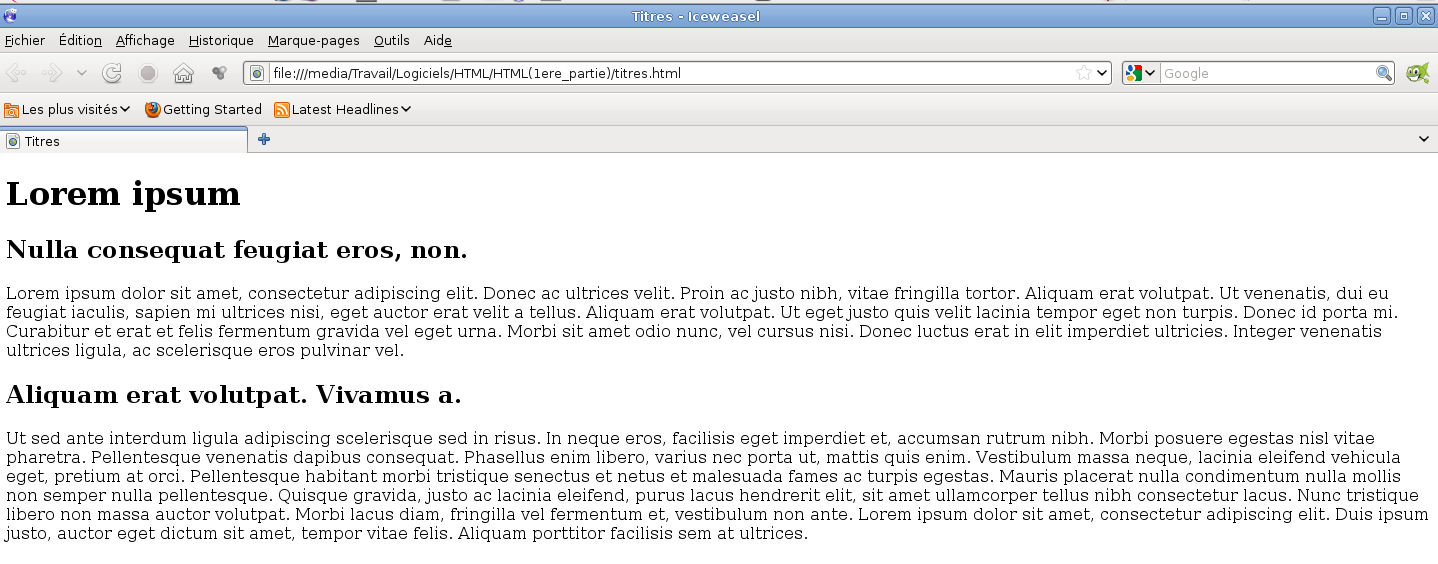
- Ajouter trois titres au fichier précédent afin d'obtenir l'affichage ci-dessous :Le premier titre est de niveau 1. Les deux autres de niveau 2. Ces deux derniers peuvent également être générés par le site https://fr.lipsum.com/
- Sauvegarder et exécuter votre programme. Vérifier votre travail à l'écran.
- Valider votre fichier avec le service de validation du W3C: https://validator.w3.org/#validate_by_upload

5 Saut de ligne
- Insérer un saut de ligne à la fin de la deuxième ligne de chaque paragraphe.
- Sauvegarder et exécuter votre programme. Vérifier votre travail à l'écran.
- Valider votre fichier avec le service de validation du W3C: https://validator.w3.org/#validate_by_upload
6 Mise en valeur du texte
- Mettre en valeur avec les balises <em> eRetour t </em>, le deuxième mot et le cinquième mot du premier paragraphe.
- Mettre en valeur avec les balises <strong> et </strong>, les trois premiers mots du deuxième paragraphe.
- Faire ressortir visuellement le huitième mot du deuxième paragraphe.
- Sauvegarder et exécuter votre programme. Vérifier votre travail à l'écran.
- Valider votre fichier avec le service de validation du W3C: https://validator.w3.org/#validate_by_upload
7 Quelques informations supplémentaires
On peut ajouter deux balises dans l’entête :
Code : HTML
<meta name="description" content="Titres, paragraphes et mise en valeur – HTML" />
<meta name="author" content="Prénom NOM" />
La première balise contient la description de la page HTML. Bien qu’elle ne soit pas affichée, elle sera affichée dans les recherches Google, juste sous le titre de votre page.
La deuxième donne le nom de l'auteur.
- Insérer ces deux balises dans votre fichier
- Sauvegarder et exécuter votre programme. Vérifier votre travail à l'écran.
- Valider votre fichier ( https://validator.w3.org/#validate_by_upload)
- Imprimer votre fichier (Attention, aucun caractère ne doit dépasser la ligne verte du logiciel « Geany »!)
Créé avec HelpNDoc Personal Edition: Mettez à niveau votre processus de documentation avec un outil de création d'aide