
|
Insérer une image animée |
Nous souhaitons que notre application représente un cadran de boussole qui tourne en fonction de l'orientation du téléphone, afin de se positionner par rapport aux 4 points cardinaux. Il nous faut donc une image animée. Pour insérer une image animée, il faut préparer une zone graphique à l'intérieur de laquelle l'image pourra évoluer.
Cette zone s'appelle un "Canvas".
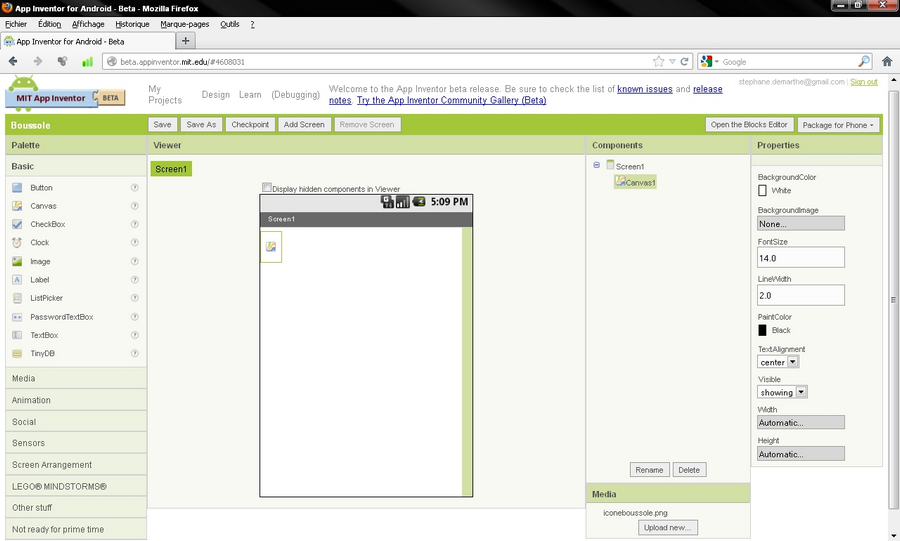
1/4- Glissez-déposez un Canvas (depuis le menu "Basic") sur l'écran du téléphone représentant l'interface graphique de l'application.

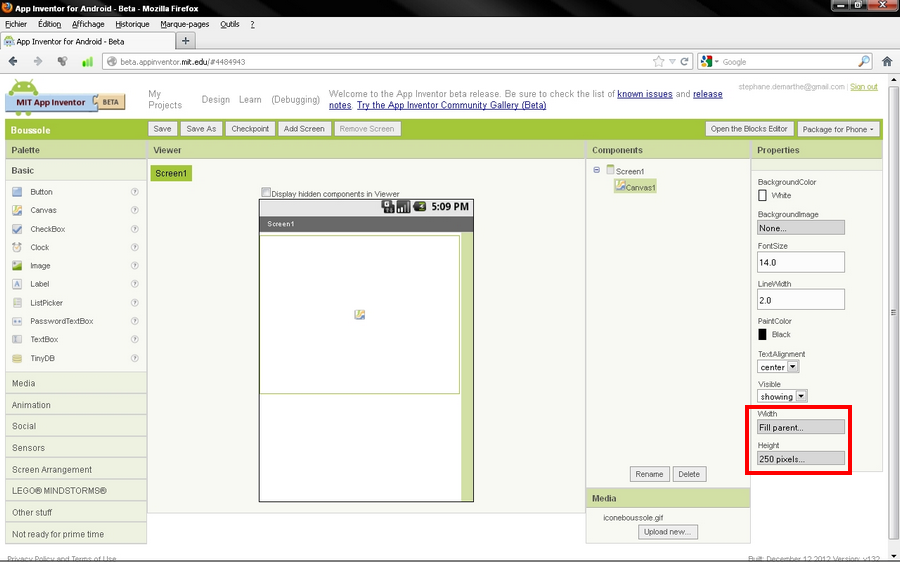
2/4- Une fois le canvas sur l'interface graphique, nous allons modifier ses dimensions comme ceci :

Maintenant que le canvas est à la bonne dimension, nous allons pouvoir y intégrer l'image du cadran de boussole qui sera animée.
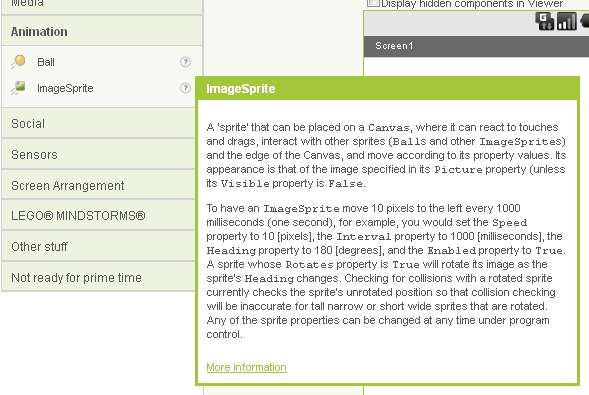
Nous allons pour cela utiliser un composant appelé "ImageSprite".Ce type de composant peut être mis en mouvement et orienté dans toutes les directions.

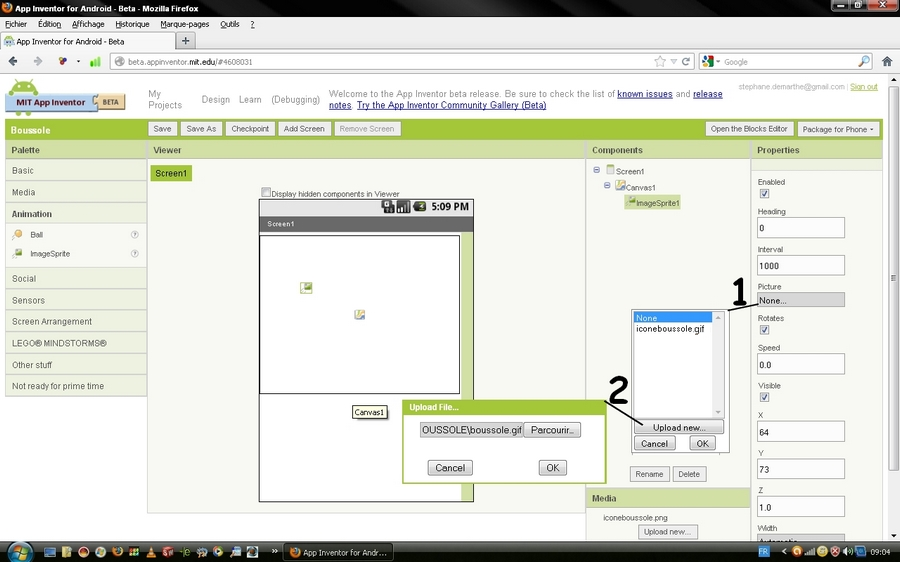
3/4- Glissez-déposez une "ImageSprite" (depuis le menu "Animation") sur l'écran du téléphone, puis cliquez sur la propriété "Picture" afin d'indiquer le chemin vers le fichier "Boussole.gif" qui représente notre cadran de boussole (pour l'obtenir, clic-droit sur l'image ci-dessous, puis "Enregistrer l'image sous...") :


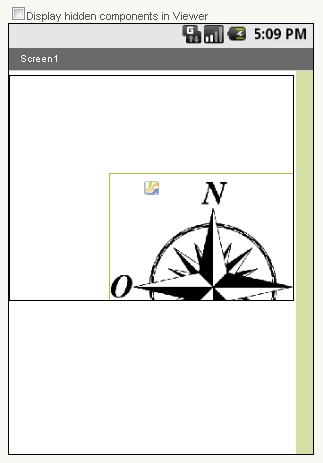
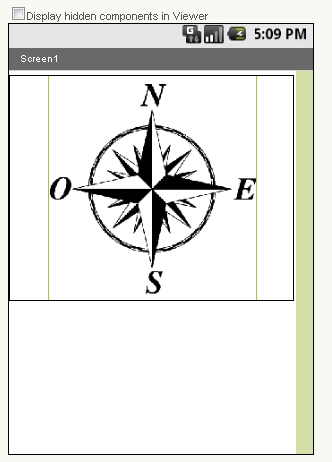
4/4- L'image apparaît ; positionnez-la correctement sur le canvas :


Créé avec HelpNDoc Personal Edition: Ajoutez facilement le cryptage et la protection par mot de passe à vos PDF
