
|
Programmer le comportement |
Dans notre application, nous souhaitons orienter l'image animée ("ImageSprite") du cadran de boussole en fonction de la valeur de l'angle d'azimuth fourni par le capteur d'orientation, afin de visualiser la position des 4 points cardinaux.
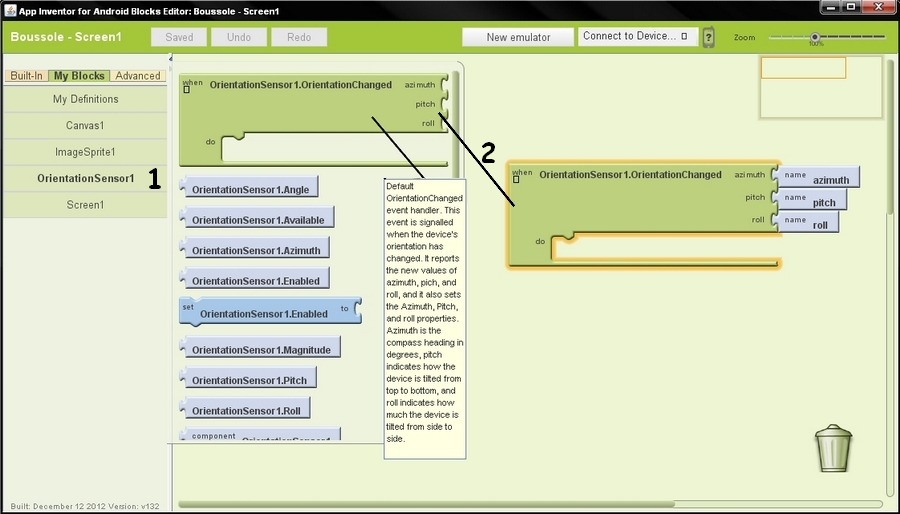
1/3 - La première chose à faire est de choisir l'évènement qui va déclencher la modification de position de notre image animée. Cet évènement, c'est simplement le changement d'une des valeurs du capteur d'orientation.
Pour choisir cet évènement, il suffit de cliquer sur "OrientationSensor1" présent sous l'onglet "My Blocks" (1) et de glisser-déposer l'avertisseur d'évènement "When OrientationSensor1.OrientationChanged" (2) sur la zone graphique de programmation :

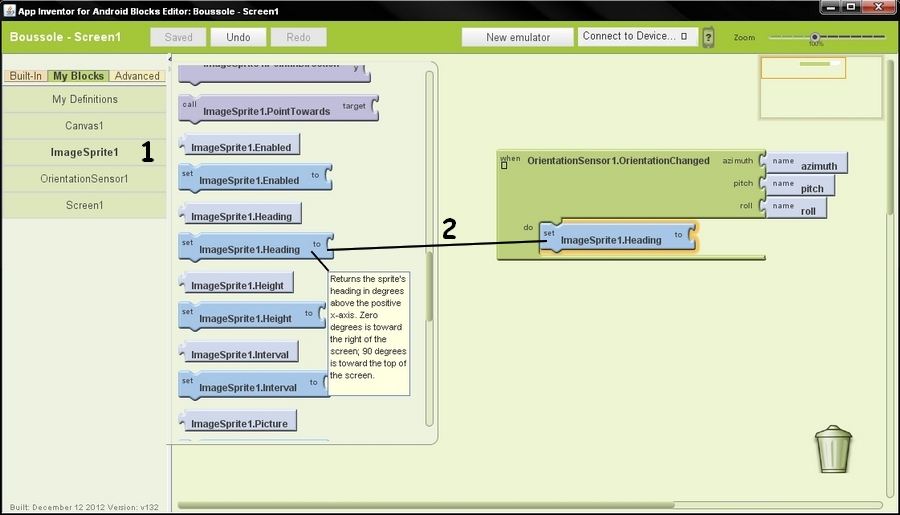
Il faut ensuite préciser ce qui doit se passer lorsque l'évènement se produit ; ici il faut modifier l'orientation ("Heading" en anglais) de l'image animée pour qu'elle corresponde à l’azimut.
2/3 - Cliquez sur "ImageSprite1" présent sous l'onglet "My Blocks" (1) et glissez-déposez la fonction de modification de propriété "Set ImageSprite1.Heading to" (2) à l'intérieur de l'évènement précédemment déposé, sur la zone graphique de programmation :

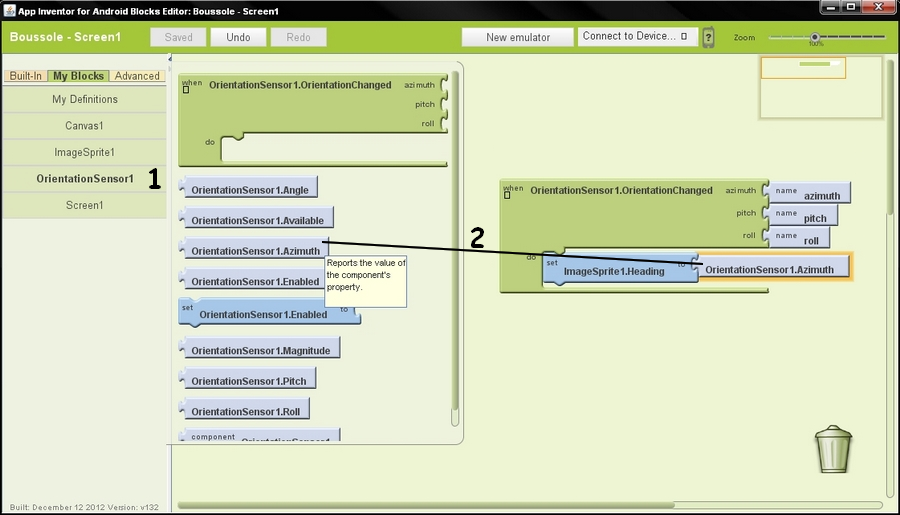
3/3 - Enfin, il faut récupérer la valeur de l'azimut du capteur d'orientation : cliquez sur "OrientationSensor1" présent sous l'onglet "My Blocks" (1) et glissez-déposez la propriété "OrientationSensor1.Azimuth" (2) afin qu'elle s'ajuste sur la commande précédemment déposée,sur la zone graphique de programmation :

Créé avec HelpNDoc Personal Edition: Découvrez la puissance d'un site Web réactif pour votre documentation
