|
Cours |
1 Les balises
Le langage HTML est un langage de balises. Il permet de structurer les pages WEB. Les balises sont repérés en bleu dans l'exemple de code HTML5.
1.1 Les différentes balises
Une(des) balise(s) encadrent du texte en indiquant sa nature.
Exemple : Les balises <h1> et </h1> ci-dessous indiquent que « Titre principal » sera un titre de niveau 1. Les mots "Titre Principal" apparaîtront en grande taille sur la page WEB.
Code : HTML
<h1>Titre principal</h1>
On distingue les balises en paires et les balises orphelines :
|
Balises en paire - Exemple |
Balise orpheline |
|
Code : HTML <h2>Titre secondaire</h2> |
Code : HTML <img src="espagne3.jpg" alt="Photo d'Espagne" /> |
|
Ces balises indique «le texte « Titre secondaire » sera un titre de niveau 2. <h2> : « balise d'ouverture » </h2>, « balise de fermeture ». |
Cette balise permet d'afficher l'image espagne3.jpg Si jamais la photo n'a pas été trouvée, elle sera remplacée par le texte « Photo d’Espagne. img est le nom de la balise src et alt sont les attributs de cette balise espagne3.jpg est la valeur de l'attribut src |
1.2 Structure page HTML
1.2.1 Structure de base
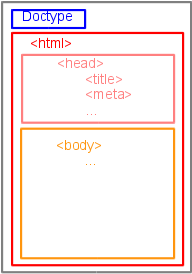
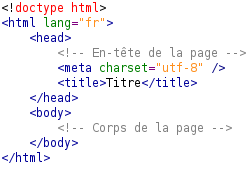
La structure de base d'un fichier HTML est représentée ci-dessous.
|
Schéma Structurel |
Code minimal d'une page HTML |
|
|
|
1.2.2 Les différentes balises du code
|
balises |
Fonctions |
|
< !doctype html> |
La toute première ligne s'appelle le doctype. Elle est indispensable. Le doctype indique qu'il s'agit bien d'une page web HTML. |
|
<html lang=«fr»> et </html> |
Les balises <html> et </html> englobent tout le contenu de la page WEB. L'attribut « lang » associé à sa valeur « fr » précisent la langue utilisée pour le contenu de la page. |
|
<head> et </head> |
Cette section donne quelques informations générales sur la page. |
|
<!-- En-tête de la page --> |
C'est un commentaire qui n'a aucun impact sur la page WEB . Les commentaires sont indispensables pour obtenir une bonne lisibilité du code. |
|
<meta charset="utf-8" /> |
indique le codage des caractères (ici utf-8 qui permet permet d'afficher sans aucun problème pratiquement tous les symboles de toutes les langues de notre planète), notamment les caractères spéciaux. |
|
<title>Titre </title> |
C'est le titre de la page web. |
|
<body> et </body> |
Cette section est le corps de la page C'est dans celle-ci que sera écrit la plus grande partie du code. |
2 Organisation d'une page html
Tous les éléments suivant s'inséreront dans le corps du fichier HTML
2.1 Titres
En HTML, on peut utiliser six titres différents :
|
<h1>TITRE IMPORTANT</h1> <h2>TITRE IMPORTANT</h2> <h3>TITRE MOINS IMPORTANT</h3> |
<h4>TITRE MOINS IMPORTANT</h4> <h5>TITRE ENCORE MOINS IMPORTANT</h5> <h6>TITRE ENCORE MOINS IMPORTANT</h6> |
Code : HTML
<h3>Titre de niveau 3</h3>
2.2 Paragraphes
Les balises <p> et </p> délimitent un paragraphe.
Code : HTML
<p>
Ceci est un paragraphe.
</p>
On peut créer autant de paragraphes que l'on souhaite. Voici un exemple de page comprenant deux paragraphes :
Code : HTML
<p>
Ceci est un premier paragraphe.
</p>
<p>
Ceci est un deuxième paragraphe.
</p>
activités 2 à 4
2.3 Sauter une ligne
La balise orpheline <br /> permet d'effectuer un saut à la ligne.
Code : HTML
<p>
Première ligne du paragraphe.<br />.
Cette deuxième ligne se place bien en dessous de la première !
</p>
activité 5
2.4 Mise en valeur d'une portion d'un texte
2.4.1 Les balises <em> et </em> (em : emphase)
Ces balises mettent en évidence le texte qu'elle encadre. Bien que ce texte apparaissent en italique dans le navigateur, on pourrait modifier cette apparence à partir du fichier CSS associé.
Code : HTML
<em>texte mis en valeur</em>
2.4.2 Les balise <strong> et </strong> (strong : important, fort)
Pour mettre plus en valeur un texte que précédemment , on utilise les balises <strong> et </strong>. Bien que ce texte apparaissent en gras dans le navigateur, on pourrait modifier cette apparence à partir du fichier CSS associé.
Code : HTML
<strong>texte mis plus en valeur</strong>
2.4.3 Les balises <mark> et </mark>
Les balises <mark> et </mark> permettent de faire ressortir visuellement une portion de texte. L'extrait n'est pas forcément considéré comme important mais on veut qu'il se distingue bien du reste du texte.
Code : HTML
<mark>texte mis en valeur visuellement</mark>
activités 6 et 7
2.5 Les listes
2.5.1 Les listes à puces
Une liste est créée à l'aide des balises :
➢<ul> et </ul> qui délimitent la liste
➢<li>et </li> qui délimitent un élément de la liste
Code : HTML
<ul>
<li>Français</li>
<li>Mathématique</li>
<li>Anglais</li>
</ul>
2.5.2 Les listes ordonnées
Une liste ordonnée fonctionne de la même façon, seule une balise change : il faut remplacer <ul></ul> par <ol></ol>.
À l'intérieur de la liste, on ne change rien : on utilise toujours des balises <li></li> pour délimiter les éléments.
Code:HTML
<ol>
<li>Français</li>
<li>Mathématique</li>
<li>Anglais</li>
</ol>
Créé avec HelpNDoc Personal Edition: Produire des livres EPub gratuitement