|
Mise en page d'un site |
IV - Mise en page d'un site
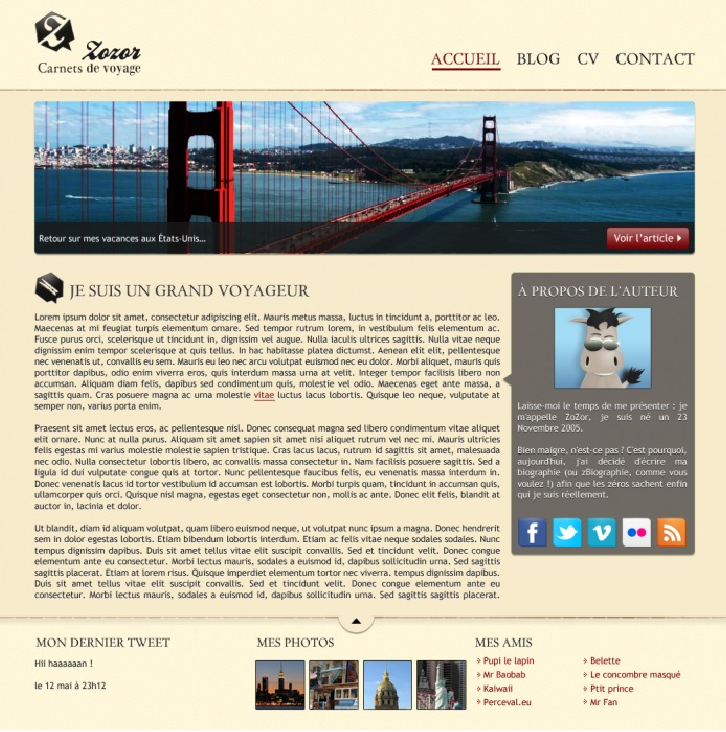
1.Sur la page suivante, en vous aidant des fichiers fournis dans le dossier « Zozor », encadrer les différents blocs en précisant leurs noms (nav, div, etc...)
2.Dessiner un croquis conformément au à l'exemple donné dans la présentation (Mise en page du site)\n
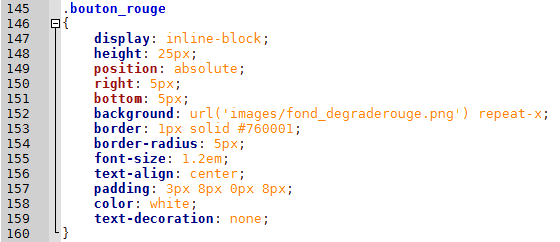
3.A partir du fichier CSS du site et de recherches sur internet, expliquer les six lignes repérées 148, 149, 150, 151, 156 et 158.
Code: CSS


Créé avec HelpNDoc Personal Edition: Documentation Qt Help facile
