|
Mise en page du site |
Mise en page du site
les balises de mise en page
Plusieurs balises ont été introduites avec HTML5 pour délimiter les différentes zones qui constituent la page web :
<header> et </header>: en-tête ;
<footer> et </footer>: pied de page ;
<nav> et </nav>: liens principaux de navigation ;
<section> et </section> : section de page ;
<aside> et </aside>: informations complémentaires ;
<article> et </article> : article indépendant.
Ces balises peuvent être imbriquées les unes dans les autres. Ainsi, une section peut avoir son propre en-tête.
Ces balises ne s'occupent pas de la mise en page. Elles servent seulement à indiquer à l'ordinateur le sens du texte qu'elles contiennent. On pourrait très bien placer l'en-tête en bas de la page si on le souhaite. C'est le fichier CSS qui se charge de l'emplacement des balises.
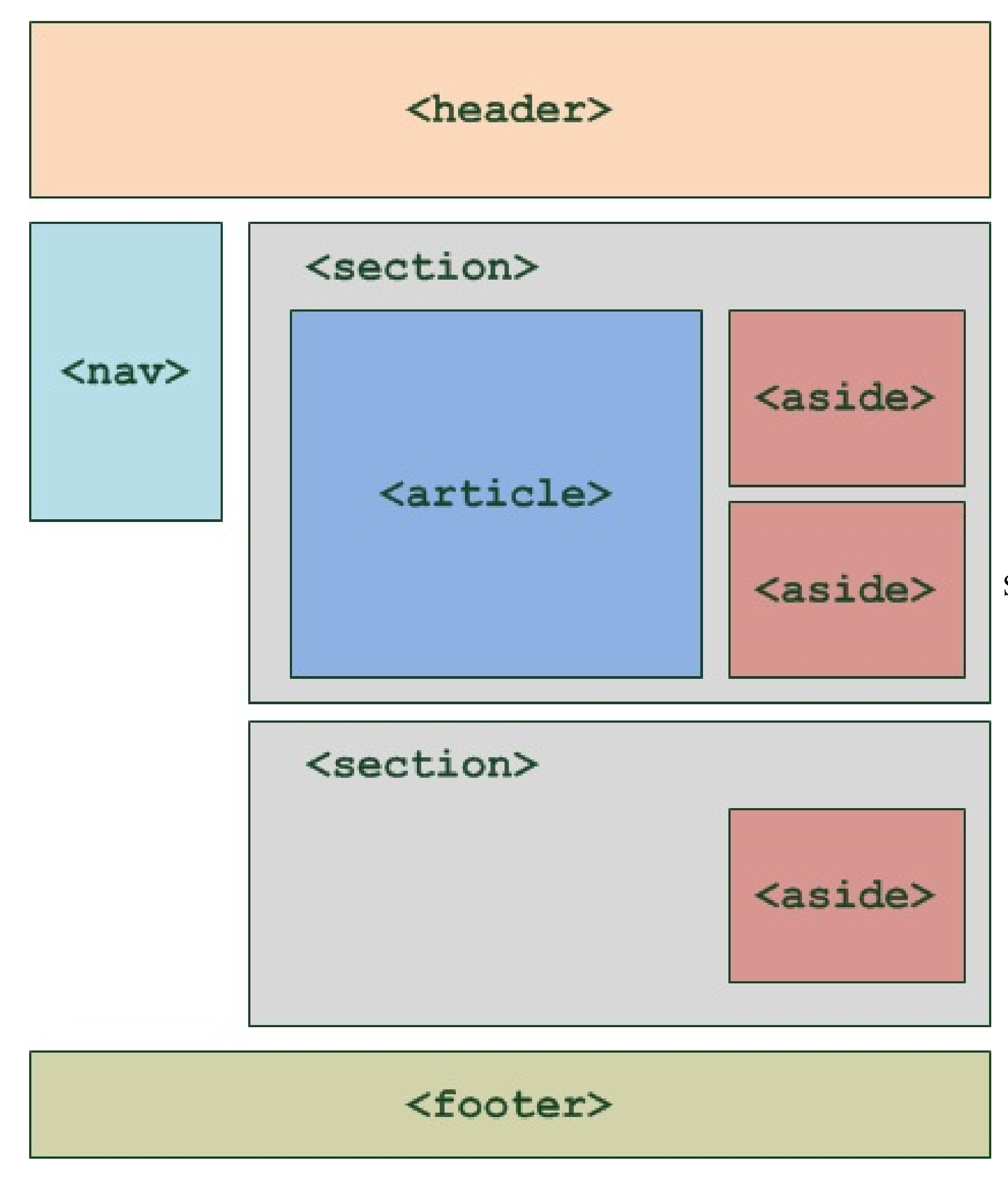
Exemple
Voici un exemple de mise en page :

Créé avec HelpNDoc Personal Edition: Créez sans effort un site Web de documentation de qualité professionnelle avec HelpNDoc
