
|
Introduction |
|
|
Le HTML (Hypertext Markup Language) n'est pas un langage de programmation à proprement parlé. |
|
Le HTML est un langage informatique qui permet de créer des pages WEB. Il utilise des balises qui permettent :
|

Le langage HTML doit être associé à un autre langage informatique : le CSS (Cascading Style Sheets - feuilles de style en cascades).
Le CSS est un langage qui sert à décrire la présentation des documents.
Ces deux langages informatiques sont standardisés par le « World Wide Web Consortium » (W3C), organisme de normalisation à but non lucratif chargé de promouvoir la compatibilité des technologies du World Wide Web.

Bien qu'en développement, Le consortium W3C préconise d'utiliser la version HTML 5 et la version CSS 3. Ces versions apportent de nombreuses améliorations. De plus les modifications à venir devraient être mineures. De nombreux sites sont déjà développés avec ces langages.
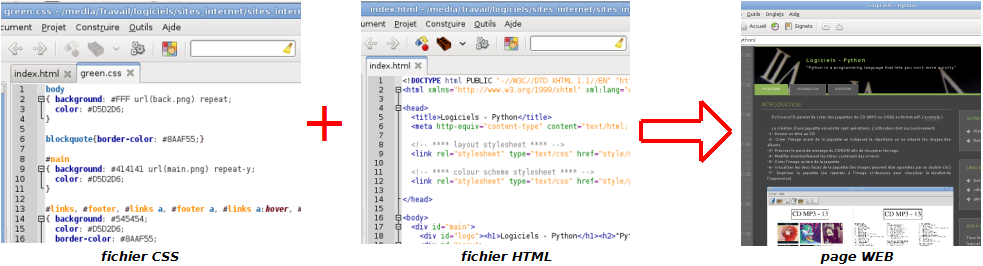
Pour créer une page WEB statique*, il faut concevoir les fichiers HTML et CSS avec un IDE (integrated development environment) tel que « Geany » pour pouvoir ensuite la visualiser en utilisant un navigateur internet (internet explorer, safari, google chrome, mozilla firefox)

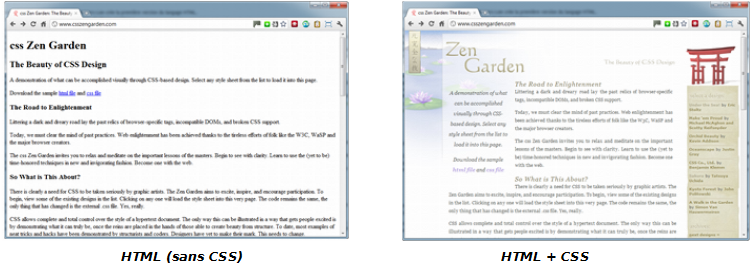
L'exemple ci-dessous (source) illustre bien la fonction des deux langages informatiques. L'illustration de gauche correspond à l'affichage d'une page HTML seule sans le fichier CSS. Sur l'illustration de droite, l'association du fichier HTML et du fichier CSS permet l'affichage d'une page WEB de bonne facture.
Pour résumer, le HTML s'occupe du fond, alors que le CSS s'occupe de la forme.

* Une page web dynamique est une page web générée à la demande, par opposition à une page web statique. Le contenu d'une page web dynamique peut donc varier en fonction d'informations (heure, nom de l'utilisateur, formulaire rempli par l'utilisateur, etc.) qui ne sont connues qu'au moment de sa consultation. À l'inverse, le contenu d'une page web statique est à priori identique à chaque consultation.
Source: https://fr.wikipedia.org/wiki/Page_web_dynamique
Créé avec HelpNDoc Personal Edition: Protégez vos PDF confidentiels avec ces mesures de sécurité simples

