Smiley
 En vous aidant des informations du site http://www.html5canvastutorials.com/tutorials/html5-canvas-arcs/
En vous aidant des informations du site http://www.html5canvastutorials.com/tutorials/html5-canvas-arcs/
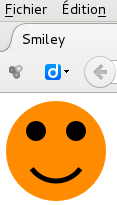
écrire le fichier "smiley.html" et "smiley.js" qui permettent de dessiner le smiley ci-dessous sur une page HTML.
La largeur du canvas vaut 100 pixels et sa hauteur 100 pixels.
- Visage: position du centre : x=50 px; y=50 px - Rayon = 50 px
- Oeil gauche: position du centre : x=30 px; y=30 px - Rayon = 10 px
- Oeil droit: position du centre : x=70 px; y=30 px - Rayon = 10 px
- Bouche: position du centre : x=30 px; y=50 px - Rayon = 30 px - Angle de départ= 0.8 pi - Angle de fin= 0.2 pi - épaisseur du trait = 5 px